背景
前端技术飞速发展,各种技术层出不穷,再也不是只会 切图 + jQuery + CSS 就可以行走天下的时代。
随之带来的就是 web 应用的复杂度越来越高,出现问题的概率也越大。
如何解决多人协同高效开发?如何保证项目可维护性?如何高质量交付任务?成为每个前端开发工程师值得思考的一个问题。
为解决上面的问题,大佬们引入了前端工程化这个概念。
什么是前端工程化
将前端开发流程,规范化、标准化、自动化。
前端工程化
项目脚手架
项目脚手架可以在新创建一个项目时,简单敲几行命令就可以生成初始化代码,直接进行页面级开发。让开发更加专注于业务逻辑层,而不是各种配置项。
如 vue-cli 脚手架,就可以一键式快速构建 Vue.js 应用开发环境。
我也开发了一个很方便学习的脚手架 feseed-cli,目前支持的模板源码在这里查看。
这样就可以根据公司业务抽离出来一个基础项目模板,当需要启动新项目时,直接敲几行命令就可以啦,提高开发效率,统一了公司前端项目技术栈,开发规范等。
构建工具
任何重复有规律的编码,都可以用程序方来解决。构建工具大大提高了开发效率,解放了重复劳动力,如:压缩、打包、单元测试等操作,增强了前端开发的可玩性。
构建工具在前端工程化中,像是扮演一个“管理者”的角色。工程化中一系列的规范化、标准化、自动化都需要配合构建工具来实现。
常用的构建工具,如下:
- webpack:一个模块打包器,主要用于打包 JavaScript 文件,更好的在浏览器中使用,webpack 可以转换、捆绑、打包处理任何资源(
v4.0支持零配置),常用于 Web 应用开发 - parcel:快速,零配置的 Web 应用程序打包程序
- rollup:JavaScript 的模块打包器,它推崇使用标准化的 ESM 规范进行编码,而不是
CommonJS、AMD、CMD。常用于工具库开发 - gulp:是任务运行(
task runners)的流式(stream)构建系统,与 grunt 功能类似,特点是用流式编写任务代码,gulp 的流实现,每个任务可以并行运行,这使它比 grunt 快很多 - grunt:任务运行(
task runners)构建工具,grunt 中的每个任务都是一系列不同的插件配置,这些插件以一定顺序一个接一个的执行 - browserify:与 webpack 功能相似,可以在浏览器里使用
require('modules')语法的打包工具,就像在 node 环境引用资源一样 - pikapkg/web:安装 npm 依赖项,在浏览器中运行。不需要 Browserify、Webpack
JavaScript 模块化
ES6 之前没有模块(module)系统,这使得 js 大型应用无法拆分出小的 module,很不方便开发和维护。如:nodejs 中可以使用 require('module')
为了解决这个问题,大牛们定制了一些模块化方案,大体可分为以下几种:
- AMD(Asynchronous Module Definition):异步模块定义,依赖前置
- requirejs:AMD 规范的代表作
- CMD(Common Module Definition):通用模块定义,惰性执行,依赖后置
- seajs:CMD 规范的代表作
- CommonJS:服务端模块化方案,同步加载
- UMD(Universal Module Definition):AMD + CommonJS
在 ES6 内置支持 ESM(ECMAScript Module) 模块系统,有如下特点:
- 借鉴了 AMD 和 CommonJS 规范的优点
- 支持异步加载、懒加载
- 语法比 CommonJS 更紧凑
- 可以对结构进行静态分析(用于静态检查,优化等)
- 循环依赖的支持比 CommonJS 更好
代码规范
每个人的代码风格都不相同,虽然我们提倡多样性,但是在一个团队中,同个项目有不同代码风格,那便是一种灾难。
不利于项目后期维护,新人熟悉项目成本高
所以,我们需要一起讨论,根据每个人开发习惯,制定统一的代码开发规范
- 规范有 2 大类
- 一种是 HTML、css、js 原生开发规范,js 常用的有 standard(推荐)、eslint 规范,css 常用的有 stylelint(推荐)、csslint 规范,而 HTML 相对来说没有太苛求具体规范
- 另一种,根据特定框架(如:
vue、react),规定的一些开发规范
在使用 vue-cli 脚手架初始化项目时,会有相关 js 规范配置选择,这里我比较推荐 standard 规范。
因为 standard 规范有比较好的一个特点,无须配置,史上最便捷的统一代码风格的方式。
这样可以为团队节省很多制定规范所浪费的时间,让开发不必纠结于代码规范,把精力放在代码设计、开发上。
当然啦,萝卜白菜各有所爱,还有很多大公司所推出的规范也可以使用,如:Airbnb JavaScript Style Guide、腾讯 Alloyteam 代码规范 等。
为了更具体的展示如何配合 git 钩子,强制规定代码规范,我写了 用 git 钩子, 检测 js 代码规范性(eslint、standard) 文章,具体讲解了,如何在项目中从零配置 js 规范。
我们对特定框架(vue.js)的编码规范也参考了很多规范文章,做了许多讨论。从目录规范到具体开发细节都有了明确规定,具体可看这里
版本控制(Git)
Git 是个很好用的代码版本控制工具。在团队协作时,也衍生出一些使用规范,帮助我们提高开发效率、质量。
- 保证项目 分支图(Graph) 的简洁性
- 约定统一的提交消息(Commit Message)
为什么要保证项目分支图的简洁性?
我们要达到的目标是,任何一个新人,当看到项目提交记录分支图时,就能知道这个项目的迭代大致过程,有助于项目理解和管理。
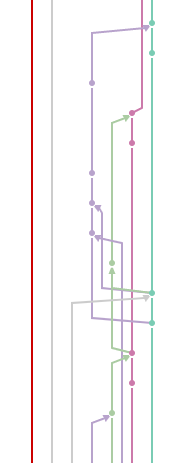
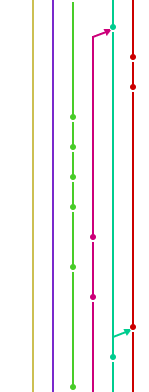
分支图简洁的重要性,对比如下:
如下图,提交分支图错综复杂,根本看不出有意义的信息

如下图,分支图非常简洁,可读性高,可以清晰的知道代码提交历史,方便回退等操作

如何做到提交信息分支图的简洁性?
- 一个新需求,只需建一个
branch,多个开发人可在同一个分支开发,提交前,先用git pull --rebase,然后再git push推到远程。解惑 git rebase - 禁用
git push -f - 团队 leader,要统一处理各个子分支开发完成后合并到主分支
- 每次部署新版本后都要更新
master分支,并在最新commit处,新建tag,用于标记当前应用版本 - 线上有 Bug 时,基于
master分支,新建hotfix-xxx分支去处理 Bug
为什么要约定统一的提交消息(Commit Message)?
如果每个开发人员都按照自己的意愿去提交消息,那么整个项目的提交历史将会很难分辨提交了哪方面的内容。还有见到提交信息是 123456 !!
所以,我们需要 Commit Message 规范来限制开发人员提交信息的多样性,来提高 Git Commit Message 的可读性。
规范也有很多种,这里比较推荐 conventional-changelog/commitlint 规范,很多知名项目也使用了该规范。
Mock 数据
前后端分离式开发已经很常见了,为了提高开发效率,前后端并行开发,mock 数据(造假数据) 已经是个不可避免的问题。 对前端来说 mock 数据的方式有很多种:
Mock.js 模拟数据生成器
- 需要前端手动去写
mock数据代码,比较麻烦 - 每个项目都要有一套
mock代码,复用率底 - 没有
GUI可视化界面,不方便后端开发查看接口、字段等api信息
- 需要前端手动去写
easy-mock 是一个可视化,并且能快速生成模拟数据的持久化服务
- 支持可视化界面
- 支持协同编辑
- 支持
swagger,可基于swagger快速创建项目接口 - 支持
Mock.js语法 - 支持接口预览,等等
- 免费开源,私有化部署简单
RAP 和 RAP2 阿里妈妈出品,开源接口管理工具
RAP第一代和二代- 支持可视化界面
- 支持协同编辑
- 支持
Mock.js语法 - 不支持
swagger数据导入,但支持JSON格式数据的导入导出 - 免费开源,但私有化部署相对繁琐
YApi :star: 是一个可本地部署的、打通前后端及 QA 的、可视化的接口管理平台
- 支持可视化界面
- 支持协同编辑
- 支持自动化测试, 对
Response断言 - 基于
Json5和Mockjs定义接口返回数据的结构和文档 - 支持
swagger、postman、json、har数据导入 - 免费开源,私有化部署简单
以上,我比较推荐 YApi 平台。
测试
测试种类有很多
- 单元测试(Unit Test):针对函数或模块的测试
- 集成测试(Integration Test):针对整体产品的某个功能的测试,又称功能测试
- 端对端测试(End to End Test):从用户界面直达数据库的全链路测试
对于基础模块,如:常用方法工具库,有必要做单元测试
对于稳定的核心业务,如:支付系统、营销系统有必要做测试
对于非核心业务,功能不稳定的部分,不建议开发自动化测试用例,写测试用例很浪费时间,有时刚写完,需求又变了,还要重新写测试,对人力也是一种浪费。
比较常用的测试工具有:
- jest
- mocha
- ava
- vue-test-utils Vue.js 官方的单元测试实用工具库
线上部署
以前,发布新版本的时候,是用手动发布代码的方式,效率低,出错概率高。
现在,利用 Jenkins 实现自动化构建、测试和部署,大大提高了发布效率,降低了出错率。
错误监控
错误监控工具,如下:
- Sentry :star::开源免费,可跨平台的应用程序监视,着重于错误报告
- FunDebug:收费
- 应用实时监控服务 ARMS(阿里出品):收费
线上错误监控,是应用发布到线上后很重要的一环,方便预警、统计、追踪、排查、复现 Bug 等。
欢迎关注无广告文章公众号:学前端

